Fotos komprimieren
Auf Foto-Webseiten machen Bilder mehr als 75% der gesamten Last der Webseite aus. Fotos für das Internet müssen auf jeden Fall komprimiert werden, um die Ladezeit der Seite so kurz wie möglich zu halten.
Die Komprimierung ist immer ein Balanceakt zwischen Dateigröße und Qualität des Fotos und funktioniert nur mit einem Schuß Pragmatismus.


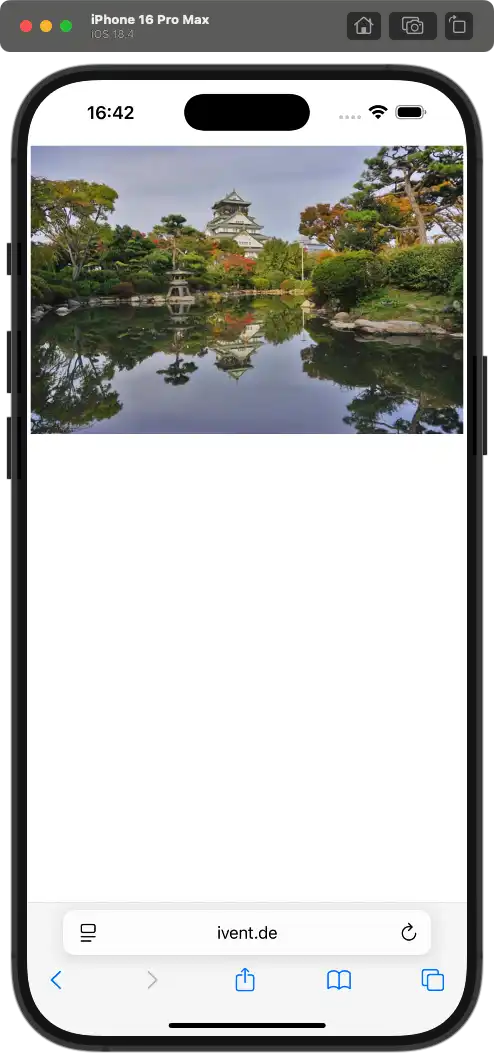
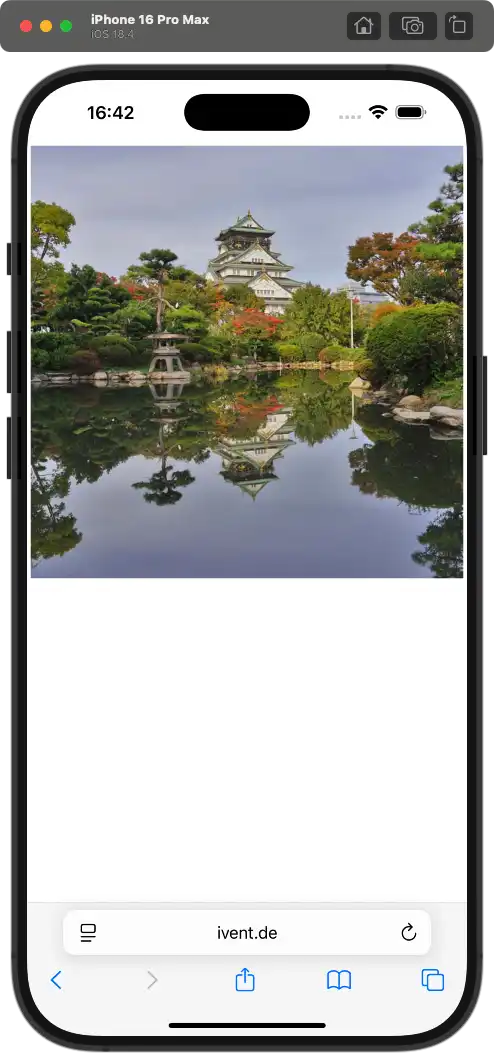
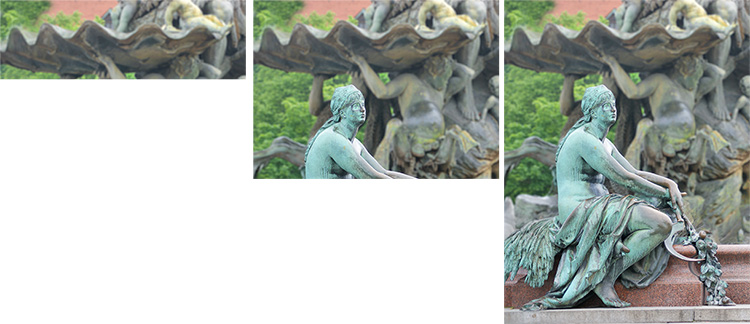
Links: JPG-Komprimierung 60% (387 KB), rechts JPG-Komprimierung 20% (167 KB). Auch in der 1:1-Ansicht sind die Folgen der starke Komprimierung nur ein Hauch.
JPG für Fotos
Das zuverlässige Dateiformat für Fotos im Internet ist JPG, obwohl neue Dateiformate auf der Schwelle stehen: AVIF und WebP. Es gibt zwar auch noch PNG und GIF, aber das sind Dateiformate für Grafiken.
Lieber ein großes Bild mit starker Komprimierung als eine kleinere Bildgröße mit weniger Komprimierung wählen.
Eine Komprimierung auf 40 bis 60% ist fast immer gut genug. Ein Qualitätsgewinn tritt kaum noch ein, selbst wenn 100% eingestellt würde.
Programme wie Adobe Photoshop sorgen mit der Funktion Für das Web speichern für die minimale Speichergröße bei bester Qualität, indem sie wie oben im Vergleich das Original neben die komprimierte Version setzen.
Wir gewinnen ein paar Kilobytes, weil wir neben der Komprimierung den Ballast des Bildes entsorgen. Zu diesem Ballast zählen
- die Exif-Informationen,
- der IPTC-Header,
- das eingebettete Vorschaubild.
Was wir heute nicht mehr entsorgen: das Profil des Bildes. Die Chance, dass die Seite auf einem Display mit einem großen Gammut (Farbumfang) gesehen wird, ist groß, denn Handys und Tabletts stellen die meisten Besucher.
Komprimierung ist auch eine Sache der Details
Wer JPG oder JPG und RAW speichert, stellt seine Kamera üblicherweise auf JPG FINE (geringe Komprimierung) ein. Wenn wir Fotos für das Internet speichern, wählen wir heute eine Komprimierung rund um 50% Qualität, die meist ohne sichtbare JPG-Artefakte einhergeht.


Wie weit die Speichergröße eines Fotos bei einer vorgegebenen Komprimierung reduziert wird, hängt dabei vom Motiv ab: Je mehr Details im Bild, desto größer wird die Datei.
Zu den Faktoren gehören Blätter von Bäumen, feine Strukturen, besonders auch ISO-Rauschen. Ein Porträt mit einem unscharfen Hintergrund kann bei gleicher Qualität stärker komprimiert werden als ein Landschaftsfoto, in dem wir jeden Tannenspitze und jeden Stein durch eine kleine Blende scharf herausstellen.
Ausschnitt wählen
Die Größe oder Auflösung des Fotos trägt nicht alleine zur Speichergröße bei gleicher Qualität bei. Ein JPG ist bei gleicher Größe / Auflösung um so größer bei gleicher Qualität oder Komprimierung, je detailreicher das Bild ist.
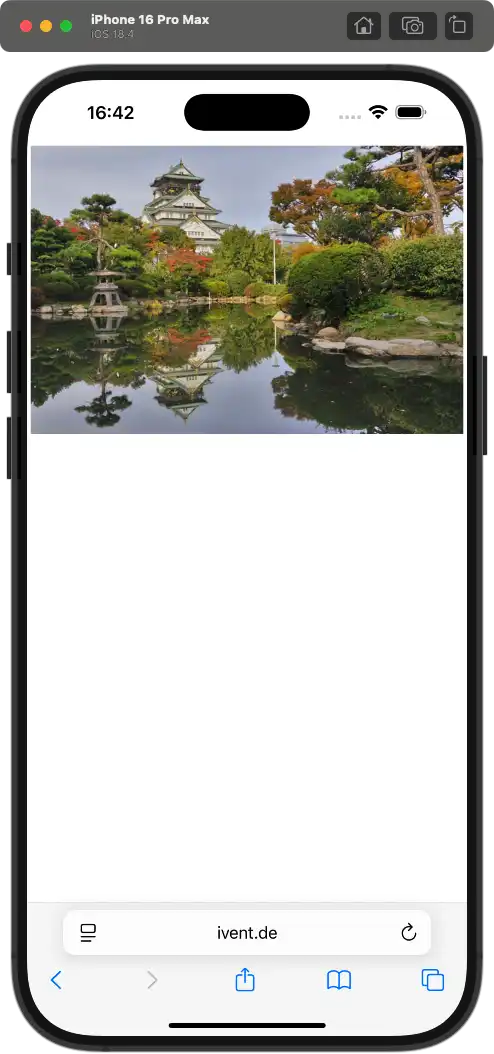
Ein Ausschnitt auf das wichtigste Motiv des Fotos erreicht eine um 5 bis 20% geringere Dateigröße.




Natürlich liegt es im Ermessen des Fotografen und in der Intension des Fotos, wie wichtig der Bereich um das Motiv herum ist und ob ein Foto beschnitten werden kann. Aber denken wir auch an die kleinen Monitore unserer Handys, auf denen wichtige Details des Fotos erst erkennbar werden, wenn der Bildausschnitt gewählt wird!
Baseline oder Progressiv?
Beim Speichern von Fotos als JPG bieten die Bildbearbeitungsprogramme die Optionen Grundlinie oder Baseline, Grundlinie optimiert und Progressiv.
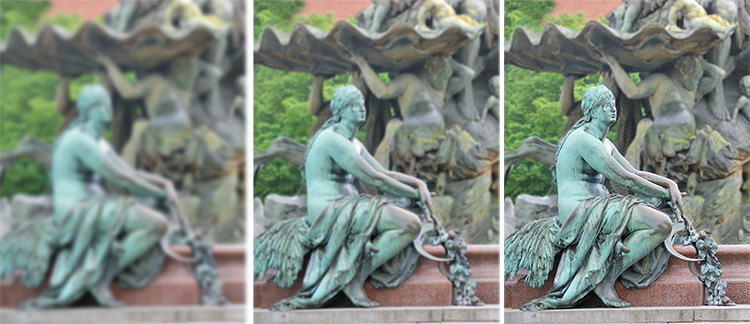
Progressiv haben wir in den Anfangsjahren des Internets benutzt, dann geriet das progressive Speichern von JPG aus dem Blickfeld. Ein progressiv gespeichertes Bild erscheint sehr schnell, aber unscharf auf dem Monitor und wird dann Schritt für Schritt schärfer.

Bei JPG Baseline erscheint das Bild zeilenweise von oben nach unten, aber jede Zeile kommt schon in voller Schärfe an.

JPG Progressiv ist nahezu sofort in voller Größe sichtbar, aber unscharf und wird dann zunehmend schärfer.
Heute wird das progressive Speichern bei JPG wieder häufiger eingesetzt. Die Bildbearbeitungsprogramme speichern das progressive JPG effizienter als vor 10 Jahren, so dass große Bilder tatsächlich einen Tick kleiner werden.
Große Bilder auf der Webseite verzögern das Laden der Webseite. Da ist jede Ersparnis willkommen, aber vor allem hat der Besucher das Gefühl, das Foto würde schneller geladen und muss nicht vor einem weißen Viereck warten.
Und wenn das Bildbearbeitungsprogramm keine Optionen für das JPEG-Format bietet?
Das ist kein Beinbruch. Dann bleibt es bei Baseline oder Grundlinie. Der Faktor beim Zuwachs der Dateigröße beträgt nicht einmal 1%.
Tipp 5: Speichern für die Bildbearbeitung
RAW-Programme – allen voran Programme wie Lightroom und Darktable – ändern das Original des Fotos nicht, sondern speichern die Bearbeitungsschritte. Kopien und Versionen kommen hier selten zu Tragen.
Wenn eine aufwändige Foto-Retusche oder -Montage zwischengespeichert werden muss, weil der Arbeitstag zu Ende ist, wird es als TIF gespeichert. TIF-Dateien werden sehr groß, und noch größer, wenn Ebenen und Filter hinzukommen, aber TIF ist ein verlustfreies Format. So kann die Bearbeitung ohne Verluste am nächsten Tag fortgeführt werden.
Fotos schärfen
Bei der Vergrößerung eines Fotos (z.B. bei einer Ausschnittsvergrößerung) entsteht ein Weichzeichnungseffekt, dem viele Webdesigner und Fotografen durch ein leichtes Schärfen entgegentreten.
Sowohl beim Verkleinern als auch beim Vergrößern eines Fotos werden die diagonalen Kanten weichgezeichnet, damit keine Treppenstufen entstehen – diese Weichzeichnung nennt man Antialiasing.
Fotos für Facebook, Twitter & Co. müssen selten geschärft werden. Die sozialen Medien verkleinern das Bild automatisch und schärfen es dabei, ebenfalls automatisch und in hoher Qualität.
| Motiv | Radius | Stärke |
|---|---|---|
| Porträt | 0,3–0,5 px | 60–90 % |
| Architektur | 0,6–0,8 px | 80–120 % |
| Natur / Landschaft | 0,4–0,7 px | 70–110 % |
Wenn das Foto für die eigene Webseite geschärft wird, dann erst am Ende der kompletten Bearbeitung und nach dem Verkleinern, weil sowohl bikubisches als auch bilineares Verkleinern einen Weichzeichnungseffekt mit sich bringen.
Für Fotos ist bikubisch die Technik der Wahl beim Verkleinern.
Der Workflow für Bilder im Internet
- Darauf achten, dass das Profil des Bildes mitgespeichert wird – gleich ob sRGB oder AdobeRGB.
- Speichern eines Vorschaubildes deaktivieren.
- IPTC- und EXIF-Tag beim Speichern nicht aufnehmen.
- Bildqualität beim Komprimieren mit Für Web speichern bei kleinen Bildern auf 60 bis 75 auf der Skala von 0 bis 100 einstellen.
- Bei großen Bildern (~400 px Breite) darf die Qualität auf einen geringeren Wert eingestellt werden: ~ 40 bis 60%.
- JPG, das bereits einmal komprimiert wurde, nicht erneut bearbeiten und komprimieren.
Nicht jedes Bildbearbeitungsprogramm bietet alle diese Optionen für das Speichern für die Webseite. Bei Darktable kann man zusätzlich die Exif-Tools zur Hilfe nehmen, um die Metadaten zu entfernen und noch das letzte Quäntchen zu sparen.
In vielen Programmen sehen wir auch ein Feld für DPI (Dots per Inch) oder Druckerauflösung. Für Fotos auf der Webseite hat die DPI-Angabe keinerlei Bedeutung. Der Mythos, dass Bilder für das Internet mit 72 dpi gespeichert werden müssen, hält sich hartnäckig seit den Anfangstagen des World Wide Webs.
Fotos ins Internet hochladen
Die Sozialen Medien von Facebook über Pinterest bis Flickr sowie Cloud-Dienste wie DropBox haben einen einfachen Bilder-Upload. Dort sorgt die Software auch für die Größenanpassung.
Blogs und Content Management Systeme wie WordPress haben ebenfalls eine Bilder-Upload, aber es hängt vom Design oder Theme ab, ob sich das Bild ohne Zuschneiden in das Design einpasst.
Bei HTML-Seiten im Eigenbau ist die Technik für Bilder in der HTML-Seite schon etwas komplizierter und neben dem HTML-Editor kommt ein FTP-Programm hinzu, mit dem das Bild auf den Server geladen wird. Und wenn das Foto im Browser nicht angezeigt wird, sondern nur ein Platzhalter zu sehen ist?
- Prüfen, ob der Pfad zum Bild korrekt eingegeben wurde und das Bild auf dem Webserver im richtigen Verzeichnis liegt.
- Wenn das Bild von der Werbeagentur kam und dort für den Druck aufbereitet wurde, ist es vielleicht im CMYK-Farbraum? Kaum ein Browser kann CMYK-Bilder anzeigen.
- Wenn der Pfad zum Bild mit C:\ oder file: anfängt, dann ist es der Pfad zum Bild auf dem eigenen Rechner und nicht zum Bild auf dem Webserver.
- Auf Groß- und Kleinschreibung bei Dateinamen achten.
Wenn JPG mehrfach gespeichert / komprimiert wird
Ohne etwas Sorgfalt im Umgang mit JPG kommt es schnell zu Mehrfachkomprimierungen:
- Fotos werden von der Kamera direkt als JPG gespeichert,
- im Bildbearbeitungsprogramm geändert und erneut gespeichert,
- in die Mediathek des Content Managements oder in den Sozialen Medien geladen, wo als Bildpakete in unterschiedlichen Auflösungen erneut gespeichert werden.
Mit jedem Komprimiervorgang verliert JPG etwas Farbbrillanz und Schärfe. Gleichzeit entstehen JPG-Artefakte, eine leichte Kästchenbildung im Verein mit einem leichten Farbrauschen.


AVIF – der JPG-Nachfolger?
JPG ist ein altes Format (1992) für digitale Fotos – neben RAW natürlich –, aber JPG läßt viele Wünsche offen: JPG komprimiert Fotos gut, aber unterstützt keine Transparenz und speichert kein HDR (Fotos mit mehr als 8 Bit Farbtiefe).


Seit fast 30 Jahren ist JPG die Nummer Eins beim Speichern und Archivieren von Fotos. AVIF wurde in einer Hype als Nachfolger von JPG angesehen: mit einer besseren Komprimierung, Transparenz, HDR und Wide Gamut.
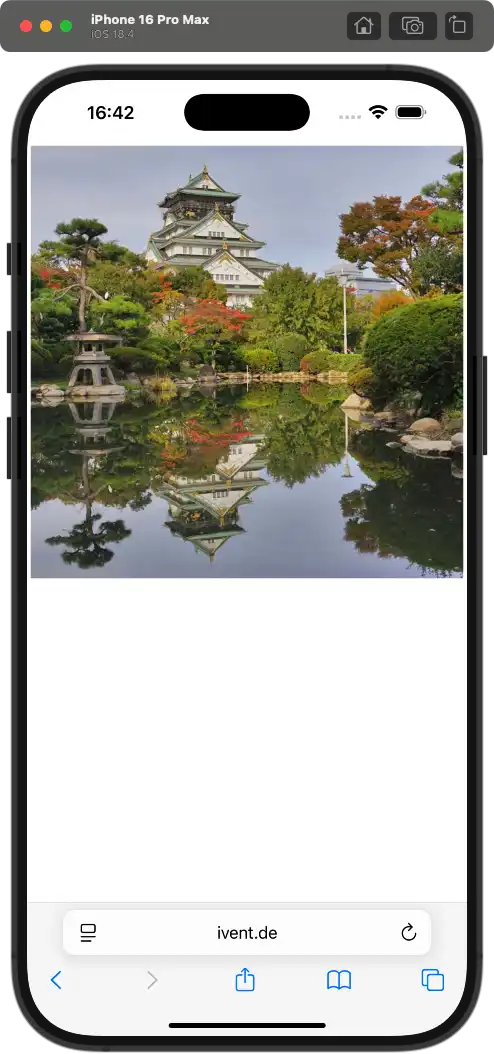
Das Testbild hier bringt als JPG mit 1260 x 545 Pixeln 138 KB, als AVIF gerade mal 57 KB auf die Waage.
Bei der Komprimierung kann man von einer Ersparnis von ~ 30% zugunsten von AVIF ausgehen. Obendrein ist Avif Open Source, so dass wir nicht befürchten müssen, dass wir in 10 Jahre das ganze Archiv neu transformieren müssen, weil ein Problem mit der Lizenz auftaucht. Aber bislang ist die Unterstützung für AVIF noch nicht zuverlässig. Die modernen Browser können AVIF zwar darstellen, aber nur in der 8-Bit-Variante. Obendrein würde die höhere Farbtiefe des AVIF-Bilder auch nur dann sichtbar, wenn auch der Monitor eine höhere Farbtiefe als 8 Bit hat.
WebP – ein einfacher Nachfolger für JPG?
WebP ist ein Speicherformat, das – wie der Name schon nahelegt – besonders für Fotos auf Webseiten gedacht ist. Auch WebP lässt sich bei gleicher Qualität stärker komprimieren als JPG und ist auch unempfindlicher gegen Mehrfach-Speichern. Auch WebP unterliegt generativen Verlusten, aber nicht so stark wie JPG. Zudem bietet WebP auch ein verlustfreies Speichern.
Externe Quellen
- Neben AVIF gibt es eine weitere Alternative: HEIF. iOS, Android, Sony und Canon bieten HEIF bereits als Speicherformat in ihren Kameras an. JPEG vs HEIF: Canon commits to HIF
- Ausführlich zu Fotos für das Internet, vor allem für Produktfotos: 10 Must Know Image Optimization Tips aber nur auf Englisch