Das Austausch-Format schlechthin
Kameras speichern Fotos als RAW oder JPEG (oder beides), aber davon ist nur JPEG zuverläßig zur Weitergabe der Fotos geeignet. JPEG oder kurz JPG ist das Univeralformat, das eine gute Bildqualität bei kleinen Dateigrößen verspricht und von allen Anwendungen getragen wird: Browsern, Druckern, Bildbearbeitungsprogrammen, Präsentationsprogrammen und der Textverarbeitung.
Während RAW in speziellen RAW-Programmen verlustfrei bearbeitet werden kann, beeinträchtigt jedes erneute Speichern eines Fotos als JPEG die Qualität ein wenig. Man spricht von einem generativen Verlust. Der Umgang mit JPEG erfordert Umsicht.


Tipp 1: Niemals das Original-JPG aus der Kamera überschreiben
Wer seine Fotos als RAW speichert, konserviert sozusagen das Original und kann vom RAW-Bild immer wieder neue Bearbeitungen für den Druck, Word oder das Internet speichern. Wer auf JPG als alleiniges Format setzt, weil der Umgang mit RAW aufwändig ist und spezielle Programme erfordert, darf die Originale aus der Kamera nicht durch ein bearbeitetes Bild ersetzen, sondern sollte alle Bearbeitungen immer als Kopie speichern.
Um die Flut von Kopien unterschiedlicher Versionen in Schach zu halten, reicht schon eine kleine Erweiterung des Dateinamens – z.B. bei jedem Speichern einer Bearbeitung das Datum an den Dateinamen zu hängen, z.B.
von DSC09330.JPG zu DSC09330-2018-02-12.JPG
Dann kann die Bearbeitung im selben Verzeichnis gespeichert werden und Kopien lassen sich einfach auffinden.
Tipp 2: JPEG für den Druck speichern
Egal ob das JPEG für die Ausgabe auf dem eigenen Drucker oder für den Druck im Fotobuch gespeichert wird – hier ist eine hohe Qualität gefordert und die Dateigröße ist nicht so relevant wie bei Fotos für das Internet.
Beim Speichern für den Druck wird das Foto auf die passende Maße verkleinert und mit einer geringen Komprimierung – hoher Qualität gespeichert.
Die meisten Bildbearbeitungsprogramme stellen eine Skala von 0 bis 100% oder 0 - 12 Qualität bereit.
Es macht keinen Sinn, das Bild mit einer Qualität von 100% oder 12 zu speichern – das bläst nur die Dateigröße auf. Zwischen 80 bis 100% entsteht kein sichtbarer Qualitätsgewinn, aber die Dateigröße wächst auf rund 150%.
Die Feineinstellungen für die JPEG-Optionen – Grundline (auch Baseline), Grundlinie optimiert und Progressiv – spielen für den Druck keine Rolle.
Wenn das Foto als RAW mit einem Adobe RGB-Profil aufgenommen wurde, kann das Bild auch mit Adobe RGB für den Druck gespeichert werden, JPEG-Aufnahmen mit sRGB bleiben im sRGB.
Der Rendering Intent oder Vorsatz für den Druck von Fotos ist Perzeptiv oder Wahrnehmung.
Tipp 3: JPEG für Internet und Email speichern
Wir wollen Fotos groß und in höchster Qualität für das Internet speichern. Die Ansprüche an das Bildmaterial wachsen, aber Besucher tolerieren keine lange Ladezeiten und große Bilddateien strapazieren die Bandbreite der mobilen Geräte.
Um lange Ladezeiten zu vermeiden, müssen Fotos für das Internet stärker komprimiert werden als für den Druck. Bei einer zu starken Komprimierung entstehen allerdings JPG-Artefakte im Bild. Pixelgruppen mit sehr ähnlichen Farben verbinden sich zu einem einfarbigen Block. Bei einer 100%-Ansicht sind die Kästchen zwar nicht sichtbar, aber Schärfe und Farben des Fotos lassen nach.




Trotz aller Befürchtungen kommt es beim Speichern mit mittlerer bis hoher Qualität (50-75%) kaum zu sichtbaren Qualitätsverlusten. Problematisch ist allenfalls ein wiederholtes Speichern und Komprimieren des JPG-Bildes, denn dabei potenzieren sich die JPG-Artefakte.
Viele Bildbearbeitungsprogramme können beim Speichern eines Bildes für das Internet das Original mit dem komprimierten Bild vergleichen. Bei Fotos, die für das Internet als JPG gespeichert werden, empfiehlt sich die Funktion Für Web speichern in Photoshop. Die hier angebotenen Optionen sind speziell für die Darstellung von Bildern im Internet gedacht.
Ein gutes scharfes Foto ohne nennenswertes ISO-Rauschen verkraftet eine Komprimierung der Stufen 6-9 bzw. 50 bis 75 % ohne sichtbare Verluste
Wenn das Bildmaterial allerdings nicht einwandfrei ist – ISO-Rauschen und Unschärfe zeigt – dann ist eine geringere Komprimierung angebracht.
Generell gilt: Je größer das Foto auf dem Monitor dargestellt wird, desto höher darf die Komprimierung ausfallen.
Dateinamen für das Intenet
Für das Internet bekommen Bilder einen sprechenden Namen – statt IMG37804.jpg lieber weseler-werft.jpg oder weseler-werft-IMG37804.jpg.
Für die Suchmaschinen ist der Dateiname ein Hinweis auf den Inhalt und sie nehmen das Bild in die Bildersuche auf. Und wir vergessen schon nach wenigen Tagen, was sich hinter IMG37804 verbirgt.
Wenn Bilder auf der Webseite nicht angezeigt werden:
- Dateinamen immer ohne Leerzeichen und Umlaute! Auch wenn die Bilder beim Test auf dem eigenen Rechner angezeigt werden, verkraften nicht alle Webserver Dateinamen mit Umlauten und Leerzeichen.
- Die meisten Webserver sind empfindlich bei Groß- und Kleinschreibung. Das Foto Weseler-Werft-img37804.jpg wird nicht gefunden, wenn es als
weseler-werft-IMG37804.jpggespeichert wurde. - Wenn Bilder auf der Webseite scheinbar nicht gefunden werden, kann es auch an einem falschen Farbraum liegen: Nur wenige Browser können Bilder im CMYK-Modus anzeigen.
Druckauflösung vs. Auflösung
Die Druckauflösung (DPI – Dots per Inch) spielt bei Bildern auf dem Monitor keine Rolle. Der Monitor zeigt Bilder 1:1 mit der Monitorauflösung. Das waren einst einfach 72 bis 120 PPI (Pixel per Inch). Für die Webseite wird die Größe des Bildes wird in Pixeln angegeben. Da stehen wir einerseits vor der Vielfalt der Monitore, andererseits ist die Pixelgröße ein wesentlicher Faktor für die Dateigröße.
Heute ist der Monitor die große Unbekannte: Kleine Monitore bei mobilen Geräten, die aber mit 300 ppi und mehr auflösen, große Desktop-Monitore mit 72 ppi. Am oberen Ende sitzen große Retina-Monitore. In vielen Fällen reicht eine Bilddatei für die Webseite nicht aus, sondern den Browsern werden zwei oder drei Pixel-Auflösungen angeboten. Aber responsive Bilder sind eine Geschichte für Webdesigner.

Farbmanagement für Bilder im Internet
Lange Zeit galt, dass Fotos aus dem Farbraum AdobeRGB für Internet und Email in sRGB-Bilder umgewandelt werden. Nicht alle Anwendungen - vor allem ältere Browser - konnten Fotos im AdobeRGB-Farbraum korrekt anzeigen. Dazu kommt, dass 99% aller Monitore auf den sRGB-Farbraum abgestimmt sind und die mobilen Geräte sich gar nicht erst mit AdobeRGB abgeben.
Das stimmt heute so nicht mehr. Wer Wert auf die hoch gesättigten Farben des AdobeRGB-Farbraums legt, sollte das Bild auf jeden Fall mit Profil speichern. Dann wirken die Farben auch auf sRGB-Monitoren natürlich (wenn auch nicht so hoch gesättigt). Die modernen Browser werten das Profil des Bildes aus und können es auf einem Wide Gamut Monitor zuverlässig darstellen.
Auch sRGB-Bilder sollten mit Profil gespeichert werden.
Ob das Foto nun mit oder ohne Profil gespeichert wurde: Gegen die falsche, farblose, farbstichige Darstellung des Fotos auf einem verstellten Monitor wird das Profil auch nicht helfen.
EXIF und IPTC: Metadaten in JPEG-Bildern speichern
Wenn Bilder in Webseiten eingesetzt werden, geht es um jedes Kilobyte. Die EXIF-Daten (die Informationen über die Kamera und die Aufnahmedaten wie Blende, Belichtungszeit und ISO-Einstellung) nehmen ebenfalls Speicherplatz ein. Sie müssen auch nicht in das Foto für das Internet aufgenommen werden.
In den IPTC-Metadaten kann der Fotograf sein Copyright und Kontaktinformationen eintragen. Gegen das ungefragte Kopieren von Fotos helfen diese Informationen natürlich nicht - wer Fotos von anderen Webseiten kopiert, um sie z.B. in Facebook oder dem eigenen Blog zu zeigen, macht das zumeist, ohne sich Gedanken zum Copyright von Fotos zu machen. Das Copyright dennoch immer eingetragen: So kann ein Interessent mit dem Fotografen in Kontakt treten.
Schaden können diese Angaben aber auch nicht: Wir haben hier auf ivent.de immer wieder Anfragen, ob wir ein Foto für die Benutzung auf der einen oder anderen Webseite freigeben.
Tipp 4: JPEG für Powerpoint und Word
Beim Speichern von Fotos für Präsentationen gilt dasselbe wie beim Speichern für das Internet. In beiden Fällen bleibt das Bild auf dem Monitor.
Die Einstellung einer mittleren bis hohen Qualität von 60 bis 75% reicht. Bei Qualitätsstufen über 75% wächst die Dateigröße sprunghaft an, ohne einen Gegenwert zu zeigen.
Als Profil sollte auf jeden Fall sRGB mit dem Rendering Intent Perzeptiv oder Wahrnehmung sein.
Nur Grafiken – Logos und Tortengrafik – bekommt einen Rendering Intent Sättigung, damit die Farben strahlen. Grafiken sollten allerdings nicht als JPG, sondern im Dateiformat PNG gespeichert werden.
Auch für die Textverarbeitung reichen die Qualitätsstufen von 60 bis 75%. Im Unterschied zu Präsentationen werden Textdokumente allerdings eher gedruckt: Hier kommt die Druckauflösung ins Spiel.
Tipp 5: Speichern für die Bildbearbeitung
RAW-Programme – allen voran Programme wie Lightroom und Darktable – ändern das Original des Fotos nicht, sondern speichern die Bearbeitungsschritte. Kopien und Versionen kommen hier selten zu Tragen.
Wenn eine aufwändige Foto-Retusche oder -Montage zwischengespeichert werden muss, weil der Arbeitstag zu Ende ist, wird es als TIF gespeichert. TIF-Dateien werden sehr groß, und noch größer, wenn Ebenen und Filter hinzukommen, aber TIF ist ein verlustfreies Format. So kann die Bearbeitung ohne Verluste am nächsten Tag fortgeführt werden.
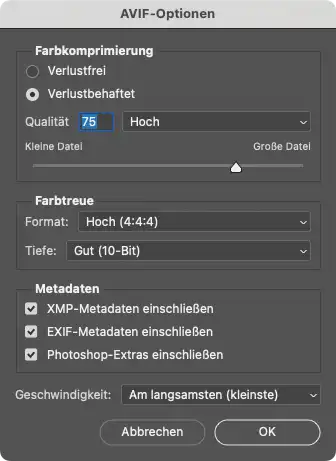
AVIF – der JPG-Nachfolger?
JPG ist ein altes Format (1992) für digitale Fotos – neben RAW natürlich –, aber JPG läßt viele Wünsche offen: JPG komprimiert Fotos gut, aber unterstützt keine Transparenz und speichert kein HDR.


Jetzt steht AVIF als Nachfolger von JPG in den Startlöchern: mit einer besseren Komprimierung, Transparenz, HDR und Wide Gamut.
Kein Blick in den Park auf der rechten Seite? Dann unterstützt der Browser AVIF noch nicht: Seite mit Chrome aufrufen, besser allerdings die Browser auf den neusten Stand bringen.
AVIF Wide Gamut, Transparenz, HDR
Avif tritt mit all den Merkmalen auf, die wir bei JPG vermissen: Wide Gamut, Transparenz, HDR und sehr gute Komprimierung. Bei der Komprimierung kann man von einer Ersparnis von ~ 30 bis 50% zugunsten von AVIF ausgehen. Obendrein ist Avif Open Source, so dass wir nicht befürchten müssen, dass wir in 10 Jahre das ganze Archiv neu transformieren müssen, weil ein Problem mit der Lizenz auftaucht.