Völlig aufgelöst: Pixel und Megapixel
Wie viele Megapixel hat das Foto? Die Auflösung (z. B. 12 MP = 4000 × 3000) des Fotos spielt eine tragende Rolle für den Druck und für Ausschnittsvergrößerungen.
Wie viele Megapixel hat die Kamera? Das ist eine der ersten Fragen bei der Auswahl der Kamera.
Wie groß ist das Foto?
Wenn nach der Größe des Fotos gefragt wird, können
- die Abmessungen des Fotos in Pixeln (z. B. 4000 × 3000),
- die Dateigröße in MB oder KB,
- die Druckgröße (z. B. DIN A4, 30×20 cm)
gemeint sein. Die Dateigröße in MB oder Megabyte spielt eine Rolle beim Versand in der Email oder als WhatsApp. Die Druckgröße ist wichtig für Fotobücher und Kalender. Für das Foto auf der Webseite zählen die Pixel, für die Ladezeit in der Internet-Galerie die Megabyte oder Kilobyte.
Kameras vergleichen wir anhand ihrer Megapixel, z.B. Systemkamera vs Smartphone / Handykamera
| Modell | MP |
|---|---|
| Canon EOS R10 (APS-C) | 24 MP |
| Nikon Z50 (APS-C) | 21 MP |
| Sony ZV-E10 (APS-C) | 24 MP |
| Gerät | Hauptkamera (MP) |
|---|---|
| iPhone 15 / 15 Pro | 48 MP |
| Samsung Galaxy S24 Ultra | 200 MP |
| Google Pixel 8 Pro | 50 MP |
| Xiaomi 14 Pro | 50 MP |

Die Auflösung des Monitors: Pixel pro Inch
Die Auflösung des Monitors (PPI) wird in Pixeln für die Breite und die Höhe angegeben. Die cm-Größe des Monitors hat nur wenig Einfluß auf die Auflösung: Große Monitore können weniger Pixel in der Breite und Höhe haben, kleine Monitore können deutlich mehr Pixel haben.
Desktop-Monitore rastern das Bild und stellen es i.d.R. mit 72 bis 120 Pixeln pro Inch (PPI) dar. Die Retina-Displays der Kameras und mobilen Geräte vom Handy bis zum Tablett erreichen extreme Auflösungen von 300 Pixeln und mehr pro Inch.
| Auflösung | Bezeichnung | Typische Größen | Verwendung |
|---|---|---|---|
| 1920 × 1080 | Full HD | 21–24 Zoll | Büro, günstig, Standard |
| 2560 × 1440 | QHD / 2K | 24–32 Zoll | Foto, Video, Gaming |
| 3840 × 2160 | 4K UHD | 27–32 Zoll | Bildbearbeitung, Medien |
| 5120 × 2880 | 5K | 27–32 Zoll (Apple iMac) | Profi-Design, macOS |
| 7680 × 4320 | 8K | ab 32 Zoll | Extrem selten, Spezialanwendungen |
| Auflösung | Beispielgerät | Pixeldichte (PPI) |
|---|---|---|
| 2400 × 1080 | Viele Android-Geräte | 400–450 PPI |
| 2556 × 1179 | iPhone 15 | ~460 PPI |
| 3088 × 1440 | Samsung Galaxy S24 Ultra | ~500 PPI |
| 3200 × 1440 | Google Pixel 8 Pro | ~510 PPI |
Ein Gerät, das ein Bild darstellt – sei es nun der Drucker oder der Monitor – muss die Auflösung des Auges in der üblichen Leseentfernung übertreffen. Erst dann erkennen wir die einzelnen Pixel nicht mehr.
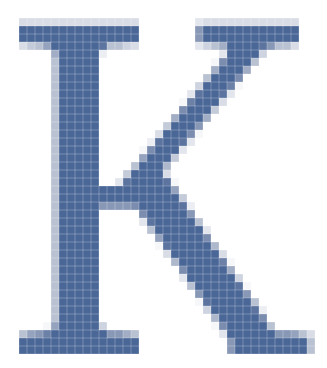
 K
K
Aber die semi-transparenten Pixel, die rund um das »K« für eine glatte Darstellung auf dem Monitor sorgen, machen das Schriftbild auf dem Monitor ein wenig matschig.
Monitor vs Druck
Für den Druck in Zeitungen setzt man i.d.R. 300 DPI (dots per Inch) an. Eine derart hohe Auflösung erzielen erst Retina-Displays. Unsere Monitore am Computer hingegen haben zwar immer mehr Pixel, werden gleichzeitig aber auch immer größer. So bleiben Schriften auf dem Monitor pixelig – trotz des Sehabstands – und werden erst durch einen Trick glatt und rund: durch das Anti-Aliasing.
iPhone 15 Pro Max
6,7" Zoll in der Diagonalen
2796 x 1290 Pixel
560 ppi (Pixel pro Zoll)
Samsung Galaxy Note 20 Ultra
6,9"
3.088 x 1.440 Pixel
494 ppi
iPad Air
10,5" (26,67 cm)
2224 x 1668 Pixel
264 ppi
iBook Pro
15,4" (39,11 cm)
2880 x 1800 Pixel
220 ppi
Monitor
27" (68,58 cm)
2560 x 1440 Pixel
109
Fernseher 65" Ultra HD
65" (108 cm)
3840 × 2160 Pixel
59 ppi
Gedruckt wird mit DPI, der Monitor zeigt PPI
Damit wir die Tintenpunkte nicht mit dem bloßen Auge erkennen wären etwa 400 DPI (Dots per Inch) erforderlich.

Der Monitor ist weit entfernt von dieser Auflösung, der Druck aus der Druckerpresse näher dran. Unsere Tintentstrahldrucker und Fotodrucker hingegen erreichen den fotografischen Eindruck durch die hohe Auflösung ihrer winzig kleinen Farbtröpfchen. Jeder Pixel wird durch eine ganze Matrix von Druckpünktchen auf das Papier gebracht und nicht nur durch drei oder vier.


Für den Druck brauchen Rasterbilder (Fotos, Grafiken) neben den Farbinformationen eine weitere Angabe: die Auflösung für den Druck. Die Angabe der Druckerauflösung spielt auf dem Monitor keine Rolle, denn die Auflösung des Monitors bestimmt die Monitordarstellung (Bilder für das Internet müssen also keinesfalls mit 72 DPI gespeichert werden, wie man häufig liest – schliesslich können Monitore verschiedene Auflösungen aufweisen). Die Angabe der DPI ist für den Druck gedacht.

Bildanzeige auf dem Monitor
Bei der Anzeige von Bildern im Internet spielen die DPI keine Rolle – der Browser zeigt alle Pixel des Bildes 1:1 an (es sei denn, der Webdesigner hat setzt das Foto mit responsiven Techniken ein).
Für Fotos und Grafiken auf Webseiten zählen einzig und allein die Pixel, DPI sind irrelevant auf dem Monitor. Genauso handhaben Bildbearbeitungsprogramme die Bildgröße: Ein Zoom von 100 % zeigt immer alle Pixel des Bildes, gleich, welche Druckauflösung eingestellt ist.


Dann kommen allerdings die Retina-Monitore mit ihrer hohen Auflösung ins Spiel: Genauso wie bei Bildern für den Druck können wir heute eine höher auflösende Kopie des Bildes für Retina-Monitore einsetzen. Die hochauflösende Variante für Retina-Monitore wird aber nicht durch eine höhere DPI-Zahl im Bildbearbeitungsprogramm gekennzeichnet, sondern im HTML der Webseite.
<img srcset="foto.jpg 1x, foto-retina.jpg 2x" src="foto.jpg" alt="Foto für Desktop-Monitor und Retina-Monitor">
Die DPI des Druckers
Aber wenn das Bild gedruckt wird, macht es einen Unterschied, ob das Bild mit 72 DPI oder mit 300 DPI bei gleicher Pixelauflösung gespeichert wurde: Bilder mit 72dpi Druckerauflösung würden im Druck groß, aber unscharf erscheinen. Bilder mit 300 dpi Druckerauflösung sind kleiner, aber scharf.
Anders hingegen orientieren sich Programme wie Quark oder Adobe InDesign, die in erster Linie auf den Druck ausgerichtet sind: Sie stellen das Bild größer oder kleiner dar, je nachdem, welche Druckauflösung im Bild verankert ist. Wenn Bilder für den Druck geplant sind, agieren wir mit Zentimetern und kennen die Auflösung des Druckers. Die PPI, die Pixel per Inch, werden beim Speichern des Bildes hingegen nicht aufgeführt, denn wir wissen nie, wie groß der Monitor des Betrachters ist.